Hey there, young artists! Today, we’re diving into the awesome world of Photoshop! Have you ever wanted to make your words stand out in a cool way?
Well, get ready because we’re going to learn how to underline text in Photoshop!
It’s like adding a superpower to your words, making them bold and eye-catching.
So, grab your creativity and let’s jump into this fun adventure together!
Table of Contents
Explanation of What Underlining Text Means
When you write something down, like a story or a message, you might want to make certain words or sentences stand out.
That’s where underlining comes in! Underlining is like giving a word a special highlight by drawing a straight line underneath it.
Imagine you’re reading a book, and you see a word with a line underneath it.
That line is there to say, “Hey, look at me! I’m important!” It’s like putting a spotlight on that word to make sure everyone notices it.
So, when we talk about underlining text in Photoshop, we’re adding these special lines to our words to make them pop and grab people’s attention.
It’s a fun way to make your writing stand out and look extra cool!
Step-by-Step Guide to Underlining Text
Absolutely! Here’s a step-by-step guide to underlining text in Photoshop, explained for kids:
Step 1
To underline text in Photoshop, first, you need to install Photoshop on your laptop or computer.

Then, open it and click on the right side of the file menu. Here you will get the icon “New” from the Photoshop window menu.
Click on that icon, and you will get space or an empty document for new text to write. This step is very easy to handle.
Step 2
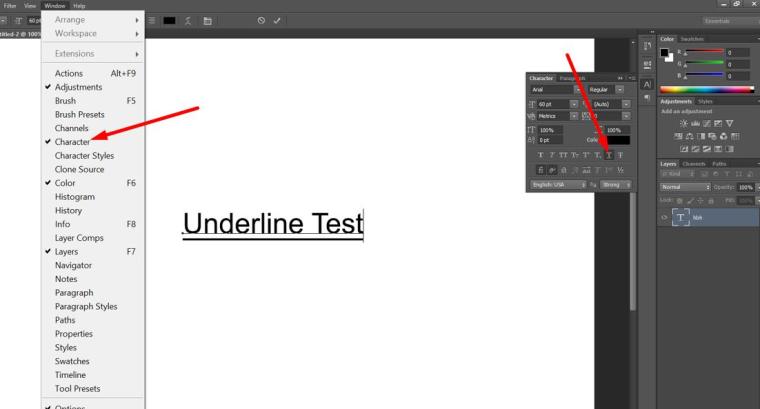
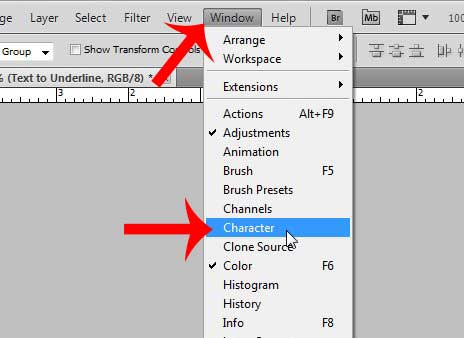
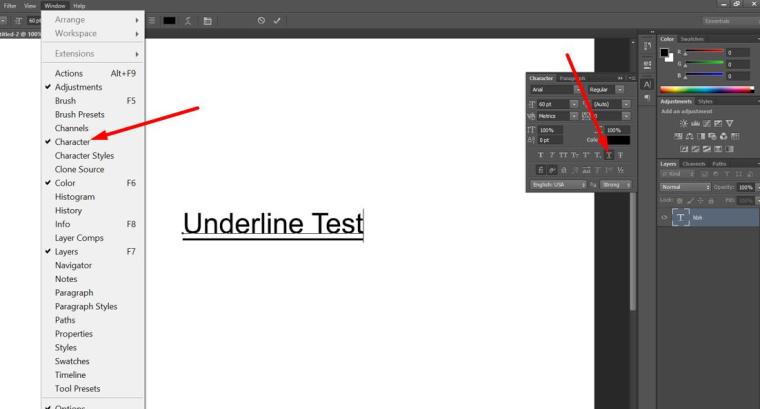
Now, move on to the character panel. Step 2 is present in the Window tool on the upper side of the document in Photoshop.
Click on the right-side window tool. A drop-down list will appear in which you can easily see “Character”.
Click on Character to make sure that it is visible. Click on the underline button in the character window menu.
If it is already visible, leave it without clicking, because that is what is required to edit the file.

Step 3
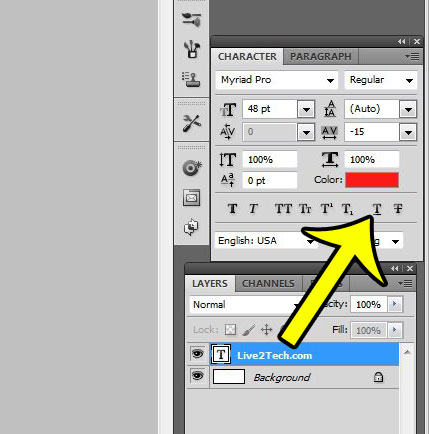
In this step, search for “Type” which is represented by the icon of capital T and it is under the tool panel.
Now click on “T” and click the underline button on the image or document. It will give you space to create a Type toolbar.

Step 4
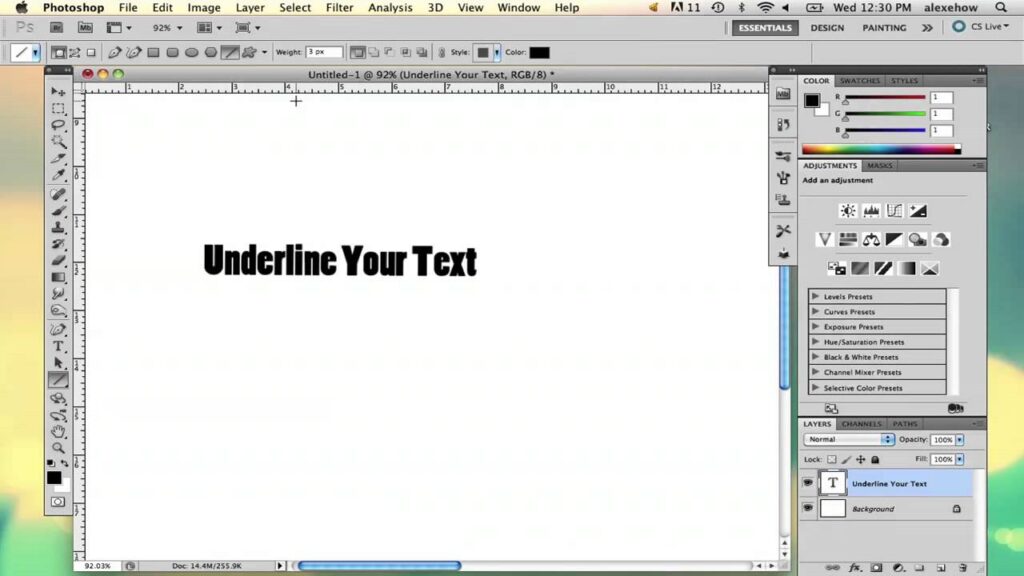
Now search for the underline button that is present in the row of buttons on the left top of the document below the tools.
It is shown as “T” with an underline button. Click on that icon.

Step 5

Now you have added the text to your image or document. The next step is to create layers with the underline button on the text layer to make it separate from the image.
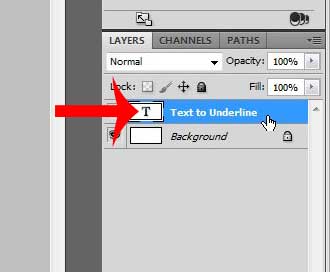
To add a text layer, go to the Layers panel and select Layers.
If you do not have access to the layers panel, just click F7 on the keyboard you are using. Text layers will be added automatically.

Now you have created an underlined text in your document through Photoshop. These steps are very simple.
Now we will be looking at an existing text to underline text in Photoshop.
This process is also done by different steps that are similar to those with new text.
How to underline existing text in Photoshop at MAC
The editing that is made to an existing underlined text is slightly different. The steps followed are exchanged in numbering.
Following below are the steps on how to underline text and existing text in Photoshop an image or a document.

Now you have to add text in Photoshop layers in which the text that needs to be underlined is present.
Like in the case of underlining new text, this text will create a separation line between the text and the image. Photoshop automatically creates this.
Tips for Effective Underlining
Sure! Here are some friendly tips for effectively underlining text in Photoshop:
Choose the Right Font and Size
Make sure to pick a font and size that are easy to read and look good with the underline.
Some fonts might look too fancy or too small when underlined, so experiment until you find the perfect match!
Keep it Simple
Sometimes, less is more! Try not to underline too much text or use too many different styles of underlining in one design.
Keep it simple, and let the underlined words stand out on their own.
Use Contrasting Colors
If you’re adding color to your underlined text, make sure it contrasts well with the background color.
This will make the underline easier to see and help your words pop!
Pay Attention to Thickness
The thickness of the underline can make a big difference in how it looks.
Experiment with different thickness settings until you find one that looks just right for your design.
Make it Consistent
If you’re underlining multiple words or sentences in the same design, try to keep the underlines consistent in style, thickness, and color.
This will help create a cohesive look and make your design more polished.
Don’t Overdo It
Underlining can be a great way to add emphasis to important words or phrases but try not to overdo it.
Too much underlining can make your design look cluttered and hard to read. Instead, use it sparingly to draw attention to key points.
Conclusion
Now that you know how to underline text in Photoshop, you’re all set to make your words stand out and shine bright!
Adding underlines is like giving your words a big hug, making them feel extra special.
Remember to play around with different fonts, colors, and sizes to find the perfect look for your project.
Don’t be afraid to get creative—there are no wrong answers when it comes to making art!
So, keep practicing and exploring all the amazing things you can do with Photoshop.
With a little imagination and a lot of heart, you can create anything you dream of. Happy designing, little artists!










